목차
반응형

1. 개요
웹페이지에서 사용자로부터 정보를 입력받아 처리하기 위해서는 입력 폼(form)이 필요하다.
회원가입, 로그인, 검색, 결제, 문의 등 거의 모든 웹 서비스의 핵심 기능이 이 폼을 기반으로 작동한다.
2. 내용
2.1. <label> 태그
설명 : input 태그에 설명을 붙여주는 태그
속성 설명
- for : input 태그의 "id" 파라미터가 들어간다
예시
<label for="user">아이디</label>
<input type="text" id="user">
2.2. <input> 태그
설명 : 데이터를 입력하는 부분이다.
속성 설명
- type : text, password, checkbox, radio, email, number, file, submit 등이 있음
- name : 서버로 전송하 ㄹ때 이 값을 키로 사용
- value : 기본 값
- placeholder : 입력창에서 알려주는 문구
- required : 필수 입력 필드로 지정
- disabled : 입력 불가 상태
- readonly : 읽기 전용 (수정 불가)
- checked : 체크박스나 라디오 버튼의 기본 체크 상태
- id : label과 연결할 때 사용
예시
<input type="text" name="username" placeholder="아이디를 입력하세요" required>
<input type="password" name="password" placeholder="비밀번호">
<input type="email" name="email" required>
2.3. <select> 태그
설명 : 사용자에게 여러 옵션 중 하나를 선택하게 하는 드롭다운 메뉴
속성 설명
- id : label 과 연결
- name : 서버로 전송될 때 사용되는 이름
<option> 태그와 함께 사용
속성 설명
- value : 값, 데이터
예시
<label for="job">직업:</label>
<select name="job", id="job">
<option value="dev">개발자</option>
<option value="design">디자이너</option>
<option value="pm">기획자</option>
</select>
2.4. <textarea> 태그
설명
- HTML에서 여러 줄의 텍스트를 입력할 수 있도록 해주는 태그
- <input> 태그와 달리 닫는 태그가 필요하고, 내부에 기본값을 직접 입력할 수 있다는 점이 특징
속성 설명
- id : label과 연결
- name : 서버로 전송될 때의 키 이름
- rows : 보이는 줄(row)의 수
- cols 보이는 너비(열)의 수
- placeholder : 안내 문구
- maxlength : 입력 가능한 최대 문자 수 제한
- required : 필수 입력값으로 지정
- readonly : 읽기 전용 (수정 불가)
- disabled : 입력 불가 (회색 처리)
- wrap : 줄 바꿈 처리 방식 (soft, hard, off)
wrap 추가 설명
- soft : (기본값) 줄 바꿈을 시각적으로만 처리, 전송 시 줄바꿈 없음
- hard : 입력된 줄바꿈이 실제 데이터에도 반영
- off : 자동 줄바꿈 없음, 사용자가 수동으로 스크롤 해야 함
예시
<label for="comment">댓글 작성</label><br>
<textarea id="comment" name="comment" rows="5" cols="50" placeholder="댓글을 입력하세요"></textarea>
초기값을 포함한 예시
<textarea name="intro" rows="4" cols="40">
안녕하세요. 제 소개를 여기에 작성합니다.
</textarea>
2.5. <form> 태그
속성 설명
- action : 입력된 데이터를 어디로 보낼지(전송 대상 URL)를 지정 (폼 데이터를 보낼 서버 주소)
- method: "GET" 또는 "POST" 를 입력
추가 설명
- <input type="submit"> 으로 되어있는 태그는, 제출 버튼 역할을 한다.
예시 코드
<form action="/submit" method="POST">
<label for="username">아이디:</label>
<input type="text" id="username" name="username" required><br><br>
<label for="password">비밀번호:</label>
<input type="password" id="password" name="password" required><br><br>
<label for="job">직업:</label>
<select name="job" id="job">
<option value="dev">개발자</option>
<option value="design">디자이너</option>
</select><br><br>
<label for="message">문의 내용:</label><br>
<textarea id="message" name="message" rows="4" cols="40"></textarea><br><br>
<input type="submit" value="제출하기">
</form>
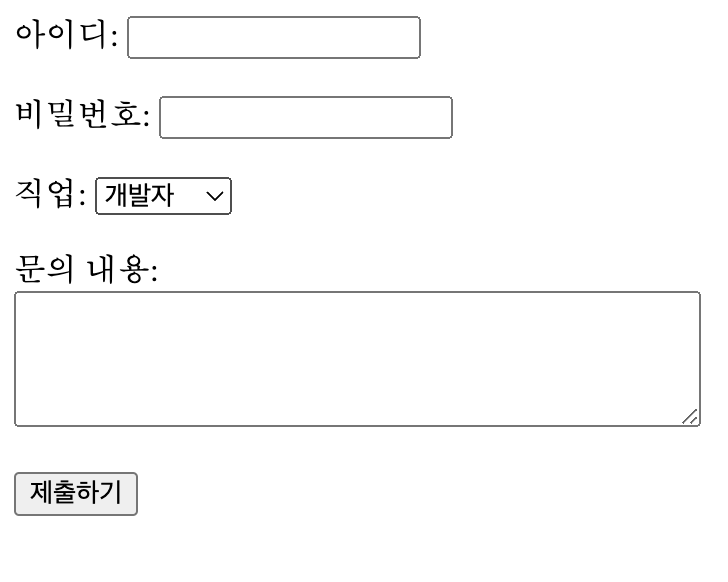
실행 결과

3. Git 코드 링크
https://github.com/suhan77/study_typescript/blob/main/html_form.html
반응형
'프론트엔드 > HTML' 카테고리의 다른 글
| [HTML] div 태그와 span 태그 (1) | 2025.06.28 |
|---|---|
| [HTML] 시맨틱(Semantic) 태그 (0) | 2025.06.28 |
| [HTML] 리스트(List)와 테이블(Table) (0) | 2025.06.28 |
| [HTML] 링크와 이미지 태그 (0) | 2025.06.24 |
| [HTML] 주석과 텍스트 관련 태그 (1) | 2025.06.24 |